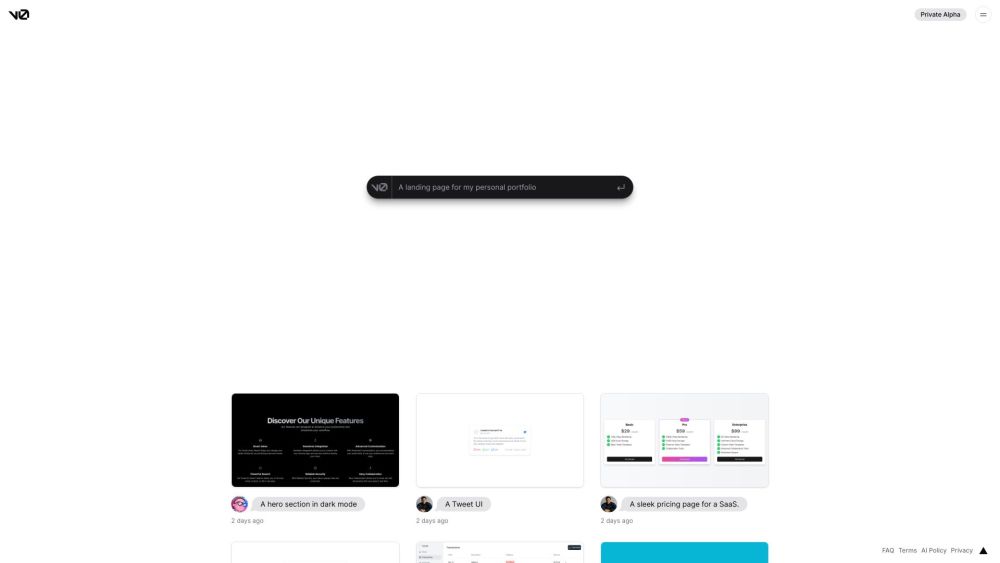
什么是v0.dev
v0.dev是由Vercel Labs开发的生成式UI系统。用户可以使用文本提示或图像上传来创建UI组件和布局。它输出与Shadcn UI和Tailwind CSS兼容的React代码,可以轻松集成到项目中。它简化了所有技能水平的UI创建。
v0.dev的关键功能
Vercel Labs的v0.dev使用AI根据文本或图像生成React代码(与Shadcn UI和Tailwind CSS兼容)。它可以快速生成、导出和自定义UI组件和布局,从而简化Web开发。
可定制组件:轻松优化生成的UI元素以满足特定项目需求。
AI驱动的UI生成:根据文本提示或图像上传生成React代码和UI组件。
Shadcn UI和Tailwind CSS兼容性:与流行的框架和CSS无缝集成。
响应式设计:自动创建移动友好型布局。
代码导出:提供易于复制的代码以集成到项目中。
v0.dev的使用场景
组件库构建:为大型应用程序构建一致的UI组件。
快速原型设计:快速生成用于演示或创意的UI原型。
设计到代码转换:将设计或屏幕截图快速转换为代码。
学习工具:帮助初学者学习现代Web开发。
无障碍合规性:创建符合最佳实践的可访问UI组件。
v0.dev的优缺点
- 创建简洁、现代、符合最佳实践的代码。
- 大幅加快UI开发速度。
- 提供灵活的自定义功能。
- 降低了Web开发的门槛。
- 可能仅限于特定框架(React、Shadcn UI、Tailwind CSS)。
- 可能过度依赖AI生成的代码。
- 可能会限制高度定制设计的创意自由。
- 目前处于测试阶段,因此可能存在局限性或错误。
v0.dev常见问题
什么是v0.dev?
v0.dev是由Vercel Labs提供的AI驱动的生成式UI系统,可根据文本和图像创建React代码(使用shadcn/ui和Tailwind CSS)。
如何访问v0.dev?
目前处于测试阶段,可以通过v0.dev网站上的候选名单访问;推出是逐步进行的。
我可以在我的项目中使用生成的代码吗?
是的,生成的、可复制粘贴的React代码已准备好集成到您的项目中。
我可以使用v0.dev创建哪些UI元素?
可以创建各种元素,如英雄区域、价格页面、表单、仪表板;它支持组件的生成和自定义。
v0.dev是免费的吗?
提供订阅计划以获得完整功能;可能存在有限功能的免费层。
v0.dev是否使用我的数据来训练其模型?
不会,Vercel确认不会使用任何用户数据、代码或使用信息来训练v0.dev的模型。
对这款产品感兴趣?
更新于 2025-03-27
v0.dev 替代品
Claude 是 Anthropic 开发的一款先进的 AI 聊天机器人,旨在帮助用户完成各种对话任务,同时优先考虑安全性和可用性。它利用最先进的自然语言处理技术提供信息丰富、上下文相关的响应。
编辑点评暂无编辑点评
Codeium推出的Windsurf IDE是一款创新的AI驱动集成开发环境(IDE),旨在提升开发者的编码体验。它将先进的AI工具与传统的编码实践相结合,创造出更高效且直观的操作流程。通过AI流程、实时上下文辅助及用户友好的界面等特性,Windsurf致力于优化开发流程,赋能程序员更高效地工作。
编辑点评暂无编辑点评
Cursor AI 编辑器是一款功能强大的AI赋能代码编辑器,旨在通过集成高级人工智能功能来增强编码体验。它基于Visual Studio Code的衍生版本构建,提供智能代码补全、预测编辑和自然语言命令,使其成为各级别开发人员的宝贵工具。
编辑点评暂无编辑点评
Supermaven是一款先进的AI代码补全工具,旨在提高开发人员的生产力。它提供快速、高质量的代码建议、100万token的上下文窗口以及与VS Code、JetBrains IDE和Neovim等流行IDE的无缝集成。Supermaven旨在帮助开发人员将编码速度提高两倍,并最大限度地减少重复性任务。
编辑点评暂无编辑点评
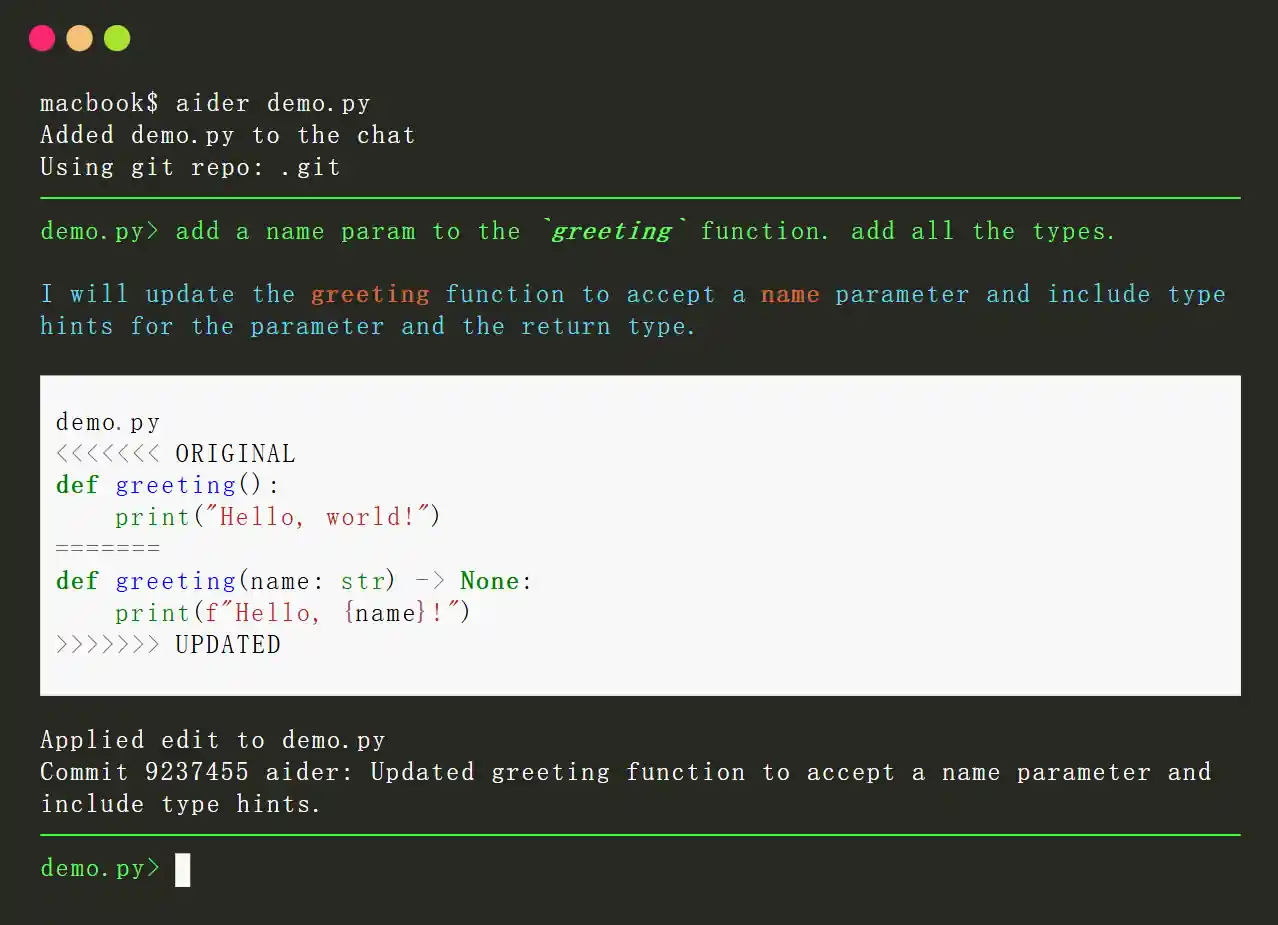
Aider是一款开源的AI驱动型结对编程工具,旨在增强开发者的编码体验。它与本地Git仓库集成,使用户能够使用大型语言模型(LLM),例如GPT-4o和Claude 3.5 Sonnet,来编辑、调试和增强代码。Aider通过提供实时协作、上下文感知建议和自动Git集成来简化开发流程。
编辑点评暂无编辑点评
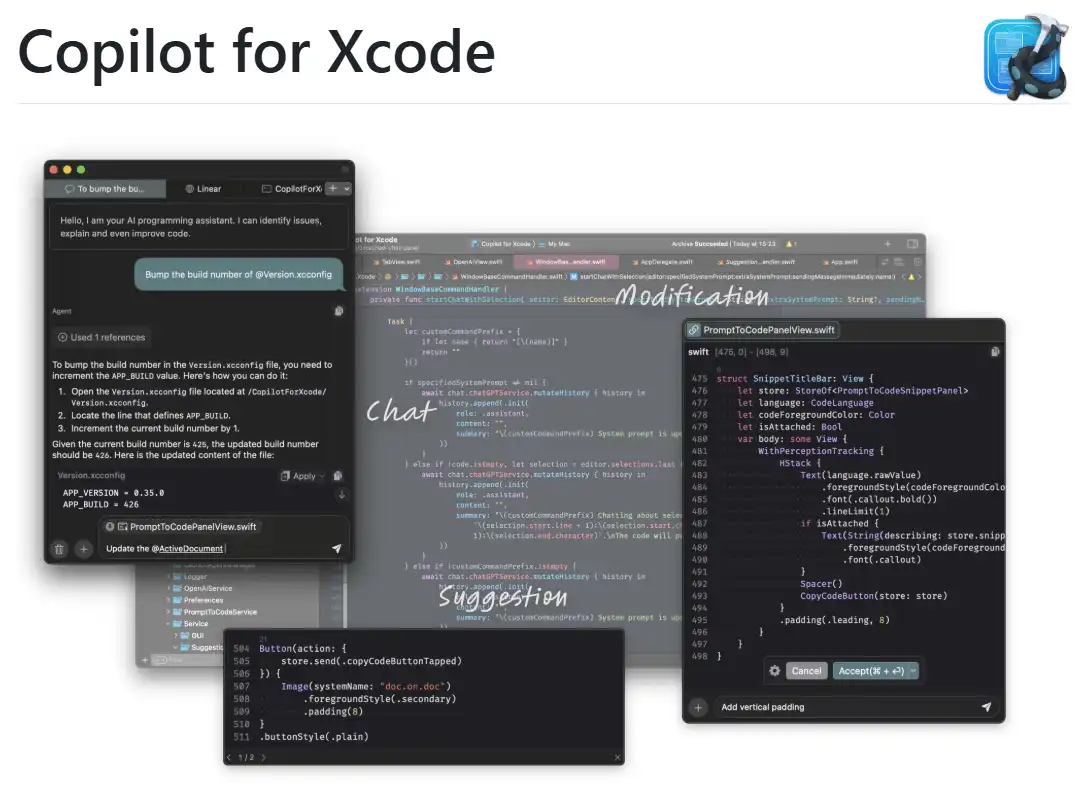
CopilotForXcode 是一款 Xcode 源代码编辑器扩展,它使用 GitHub Copilot、Codeium 和 ChatGPT 在 Xcode 内提供 AI 驱动的代码建议、聊天辅助和基于提示生成代码的功能。
编辑点评暂无编辑点评