v0.devとは何か
Vercel Labsが開発したv0.devは、ジェネレーティブUIシステムです。ユーザーはテキストプロンプトまたは画像アップロードを使用してUIコンポーネントとレイアウトを作成します。Shadcn UIとTailwind CSSと互換性のあるReactコードを出力し、プロジェクトに簡単に統合できます。あらゆるスキルレベルのUI作成を簡素化します。
v0.devの主な機能
Vercel Labsによるv0.devは、テキストまたは画像からReactコード(Shadcn UIとTailwind CSSと互換性あり)を生成するAIを使用します。Web開発を効率化する、UIコンポーネントとレイアウトの迅速な生成、エクスポート、カスタマイズを可能にします。
カスタマイズ可能なコンポーネント:生成されたUI要素を特定のプロジェクトのニーズに合わせて簡単に調整できます。
AI搭載UI生成:テキストプロンプトまたは画像アップロードからReactコードとUIコンポーネントを生成します。
Shadcn UIとTailwind CSSの互換性:人気のフレームワークとCSSとシームレスに統合します。
レスポンシブデザイン:モバイルフレンドリーなレイアウトを自動的に作成します。
コードエクスポート:プロジェクトへの統合を容易にするコードを提供します。
v0.devのユースケース
コンポーネントライブラリの構築:大規模アプリケーションのために一貫性のあるUIコンポーネントを構築します。
迅速なプロトタイピング:プレゼンテーションやアイデア出しのためにUIプロトタイプを迅速に生成します。
デザインからコードへの変換:デザインやスクリーンショットをコードに高速変換します。
学習ツール:最新のWeb開発の学習を初心者を支援します。
アクセシビリティコンプライアンス:ベストプラクティスに従ってアクセシビリティの高いUIコンポーネントを作成します。
v0.devのメリットとデメリット
- クリーンでモダンなベストプラクティスコードを作成します。
- UI開発を大幅に加速させます。
- カスタマイズの柔軟性を提供します。
- Web開発への障壁を低くします。
- 特定のフレームワーク(React、Shadcn UI、Tailwind CSS)に限定される場合があります。
- AI生成コードへの過度の依存の可能性があります。
- 高度にカスタマイズされたデザインの創造性を制限する可能性があります。
- 現在ベータ版であるため、制限またはバグが存在する可能性があります。
v0.devよくある質問
v0.devとは何ですか?
Vercel Labsによるv0.devは、テキストと画像からReactコード(shadcn/uiとTailwind CSSを使用)を作成するAI搭載ジェネレーティブUIシステムです。
v0.devにどのようにアクセスしますか?
現在ベータ版であり、アクセスはv0.dev Webサイトのウェイティングリスト経由です。ロールアウトは段階的です。
生成されたコードを自分のプロジェクトで使用できますか?
はい、生成されたコピー&ペースト可能なReactコードは、プロジェクトへの統合の準備ができています。
v0.devで作成できるUI要素は何ですか?
ヒーローセクション、価格ページ、フォーム、ダッシュボードなど、さまざまな要素を作成できます。コンポーネントの生成とカスタマイズを可能にします。
v0.devは無料ですか?
すべての機能を利用するにはサブスクリプションプランがあります。限定機能の無料プランが存在する可能性があります。
v0.devはモデルのトレーニングに私のデータを使用しますか?
いいえ、Vercelは、ユーザーデータ、コード、使用状況情報はv0.devのモデルのトレーニングに使用されていないことを確認しています。
この製品に興味がありますか?
更新 2025-03-31

v0.dev 代替品
ClaudeはAnthropicによって開発された高度なAIチャットボットであり、安全性と使いやすさを優先しながら、様々な会話タスクにおいてユーザーを支援するように設計されています。最先端の自然言語処理を活用して、情報豊かで文脈を考慮した応答を提供します。
編集者コメントレビューはまだありません
CodeiumのWindsurf IDEは、開発者のコーディング体験を向上させるために設計された革新的なAI搭載の統合開発環境(IDE)です。高度なAIツールと従来のコーディング手法を組み合わせ、より効率的で直感的なワークフローを実現します。AIフローやリアルタイムのコンテキストアシスタンス、ユーザーフレンドリーなインターフェースなどの機能により、Windsurfは開発プロセスを効率化し、プログラマーがより効果的に作業できるように支援します。
編集者コメントレビューはまだありません
Cursor AI Editorは、高度な人工知能機能を統合することでコーディング体験を向上させるように設計された、強力なAI搭載コードエディターです。Visual Studio Codeのフォークをベースに構築されており、インテリジェントなコード補完、予測編集、自然言語コマンドを提供し、あらゆるレベルの開発者にとって貴重なツールとなっています。
編集者コメントレビューはまだありません
Supermavenは、開発者の生産性を向上させるために設計された、高度なAI搭載コード補完ツールです。高速で高品質なコード候補、100万トークンのコンテキストウィンドウ、VS Code、JetBrains IDE、Neovimなどの一般的なIDEとのシームレスな統合を提供します。Supermavenは、開発者がコード作成速度を2倍に向上させ、反復的なタスクを最小限に抑えることを目指しています。
編集者コメントレビューはまだありません
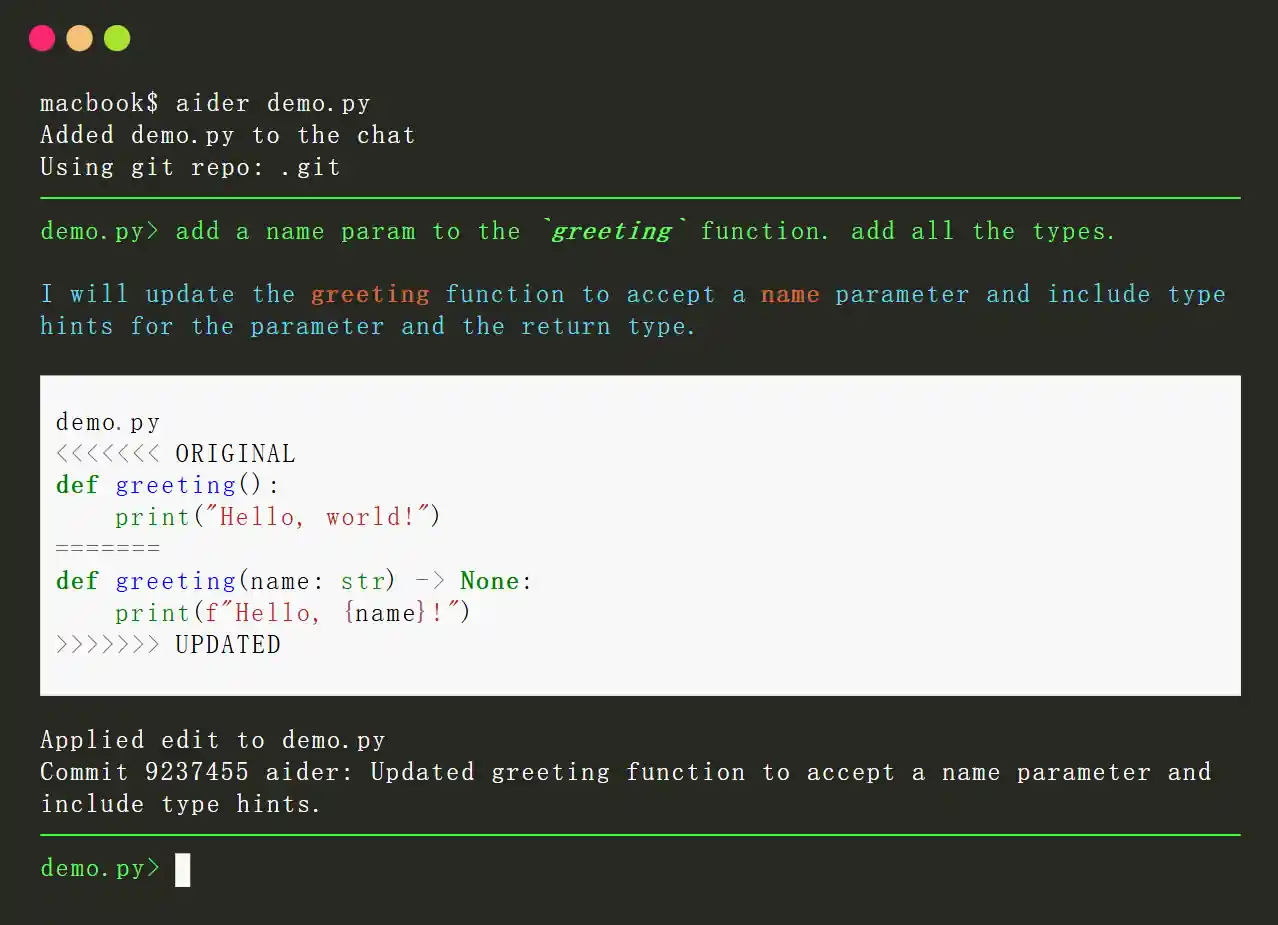
Aiderは、開発者のコーディング体験を向上させるために設計された、オープンソースのAI搭載ペアプログラミングツールです。ローカルのGitリポジトリと統合することで、GPT-4oやClaude 3.5 Sonnetなどの大規模言語モデル(LLM)を使用して、コードの編集、デバッグ、機能強化を行うことができます。Aiderは、リアルタイムのコラボレーション、コンテキストに応じた提案、自動的なGit統合を提供することで、開発プロセスを合理化します。
編集者コメントレビューはまだありません
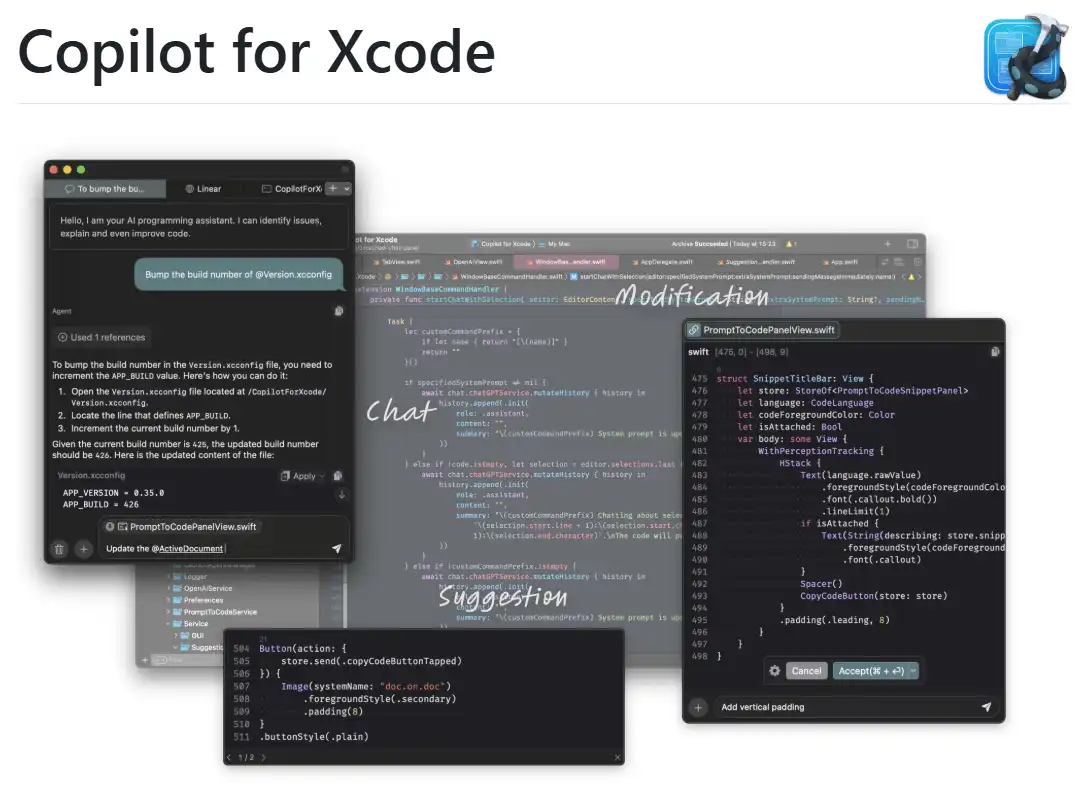
CopilotForXcodeは、Xcode内でGitHub Copilot、Codeium、およびChatGPTを使用して、AI搭載のコード提案、チャット支援、およびプロンプトからコードへの機能を提供するXcodeソースエディタ拡張機能です。
編集者コメントレビューはまだありません
ChatGPTは、自然言語による対話でユーザーを惹きつけるAI搭載の会話型エージェントです。テキストを理解して生成し、さまざまなタスクの支援、質問への回答、複数の文脈でのエンターテインメント提供など、ユーザーを支援します。
編集者コメントレビューはまだありません
🔍 もっとツールを探す
TopMediai®は、音声、写真、ビデオ編集のための包括的なツールスイートを提供するAI搭載のオンラインプラットフォームです。テキスト読み上げ、音声クローン作成、AI音楽生成などを含みます。
Mixoは、簡単な説明から機能的なウェブサイトを作成するAIウェブサイトビルダーです。ランディングページの生成、メール順番待ちリスト、顧客エンゲージメントツールなどの機能が含まれています。このプラットフォームにより、アイデアをオンラインで迅速かつ簡単に立ち上げて検証できます。
Galileo AIは、テキスト記述と画像から編集可能なUIデザインを作成するAI搭載のデザインツールです。完全なUIを迅速に生成し、デザイナーの時間を大幅に節約します。この効率的なワークフローにより、手作業ではなく、影響力の大きい設計上の決定に集中できます。
aicut は、テキストコンテンツをダイナミックな短いソーシャルメディアプラットフォーム向け動画に変換する、AI 搭載のビデオジェネレーターです。カスタマイズ可能なテンプレート、フォント、および直接公開機能により、ビデオ作成が簡素化され、書かれたコンテンツを魅力的なビジュアルに再利用するのに最適です。
Zarla AI Website Builderは、AIを使用して数秒でプロフェッショナルなウェブサイトを作成するノーコードプラットフォームです。コンテンツ作成、画像選択、およびサイトデザインを自動化し、技術的な専門知識がないユーザーに最適です。 Zarlaは、モバイル編集、無料のカスタムドメインとロゴによるカスタムブランディング、およびSEO最適化ツールを提供し、ターゲット顧客向けにクリック1つで準備完了のユーザーフレンドリーなウェブサイトを作成します。