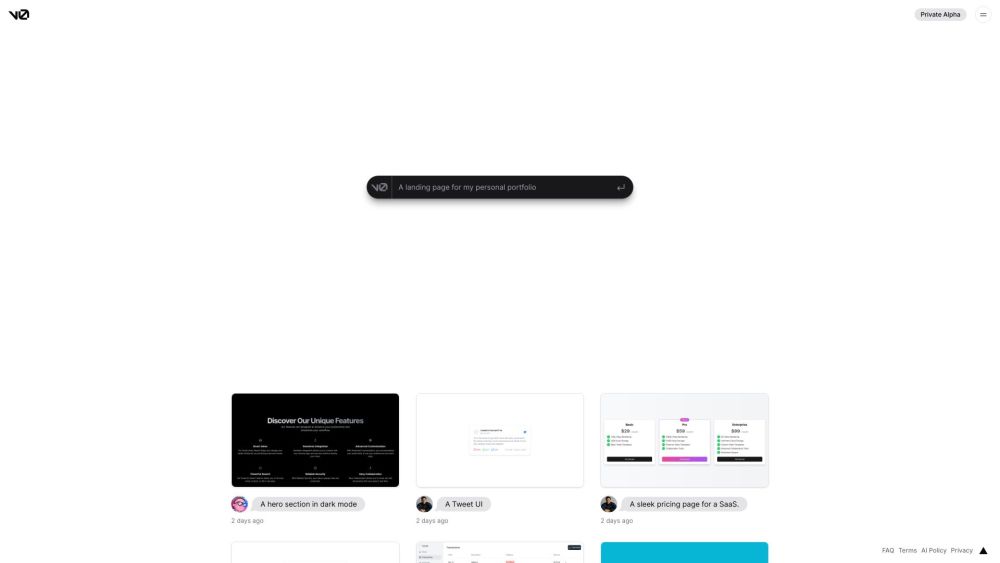
v0.dev AI

v0.dev, dibuat oleh Vercel, adalah alat AI yang menghasilkan kode React dari perintah teks dan gambar untuk pengembangan UI.
Apa itu v0.dev
Dikembangkan oleh Vercel Labs, v0.dev adalah sistem UI generatif. Pengguna membuat komponen dan tata letak UI menggunakan perintah teks atau unggahan gambar. Ia menghasilkan kode React yang kompatibel dengan Shadcn UI dan Tailwind CSS, yang mudah diintegrasikan ke dalam proyek. Ini menyederhanakan pembuatan UI untuk semua tingkat keahlian.
Fitur Utama v0.dev
v0.dev, oleh Vercel Labs, menggunakan AI untuk menghasilkan kode React (kompatibel dengan Shadcn UI dan Tailwind CSS) dari teks atau gambar. Ini memungkinkan pembuatan komponen dan tata letak UI yang cepat, ekspor, dan penyesuaian, yang merampingkan pengembangan web.
Komponen yang Dapat Disesuaikan: Mudah menyempurnakan elemen UI yang dihasilkan untuk kebutuhan proyek tertentu.
Pembuatan UI Bertenaga AI: Menghasilkan kode React dan komponen UI dari perintah teks atau unggahan gambar.
Kompatibilitas Shadcn UI dan Tailwind CSS: Terintegrasi dengan mulus dengan kerangka kerja dan CSS populer.
Desain Responsif: Secara otomatis membuat tata letak yang ramah seluler.
Ekspor Kode: Menyediakan kode yang mudah disalin untuk integrasi proyek.
Kasus Penggunaan v0.dev
Pembangungan Pustaka Komponen: Bangun komponen UI yang konsisten untuk aplikasi besar.
Pembuatan Prototipe Cepat: Hasilkan prototipe UI dengan cepat untuk presentasi atau ide.
Konversi Desain-ke-Kode: Konversi cepat desain atau tangkapan layar ke kode.
Alat Pembelajaran: Membantu pemula dalam mempelajari pengembangan web modern.
Kepatuhan Aksesibilitas: Buat komponen UI yang dapat diakses yang mematuhi praktik terbaik.
Pro dan Kontra v0.dev
- Membuat kode yang bersih, modern, dan berpraktik terbaik.
- Mempercepat pengembangan UI secara substansial.
- Menyediakan fleksibilitas penyesuaian.
- Menurunkan penghalang untuk pengembangan web.
- Mungkin terbatas pada kerangka kerja tertentu (React, Shadcn UI, Tailwind CSS).
- Potensi ketergantungan berlebihan pada kode yang dihasilkan AI.
- Mungkin membatasi kebebasan berkreasi untuk desain yang sangat khusus.
- Saat ini dalam versi beta, jadi mungkin ada batasan atau bug.
FAQ v0.dev
Apa itu v0.dev?
v0.dev, dari Vercel Labs, adalah sistem UI generatif bertenaga AI yang membuat kode React (menggunakan shadcn/ui dan Tailwind CSS) dari teks dan gambar.
Bagaimana cara mengakses v0.dev?
Saat ini dalam versi Beta, akses melalui daftar tunggu di situs web v0.dev; peluncuran dilakukan secara bertahap.
Bisakah saya menggunakan kode yang dihasilkan dalam proyek saya?
Ya, kode React yang dihasilkan, salin dan tempel siap untuk diintegrasikan ke dalam proyek Anda.
Elemen UI apa yang dapat saya buat dengan v0.dev?
Buat berbagai elemen, seperti bagian hero, halaman harga, formulir, dasbor; memungkinkan pembuatan dan penyesuaian komponen.
Apakah v0.dev gratis?
Paket berlangganan tersedia untuk fitur lengkap; tingkatan gratis dengan fungsionalitas terbatas mungkin ada.
Apakah v0.dev menggunakan data saya untuk melatih modelnya?
Tidak, Vercel menegaskan bahwa tidak ada data pengguna, kode, atau informasi penggunaan yang digunakan untuk melatih model v0.dev.
Tertarik dengan produk ini?
Diperbarui 2025-03-31

🔍 Temukan Lebih Banyak Tool
Pincel adalah editor gambar online yang mudah digunakan dan menggunakan AI untuk mengubah foto hanya dengan sapuan kuas dan perintah teks.
Venice AI adalah platform AI terdesentralisasi yang berfokus pada privasi yang menawarkan akses tidak tersensor ke model AI sumber terbuka untuk pembuatan teks, kode, dan gambar tanpa menyimpan data pengguna.
Alice App adalah asisten desktop bertenaga AI yang meningkatkan produktivitas dengan mengotomatiskan berbagai tugas. Ia memanfaatkan model AI canggih seperti GPT-4 dan Claude sambil tetap mempertahankan fokus yang kuat pada privasi pengguna. Alice menyederhanakan alur kerja melalui kapabilitas perintah prompt tindakan cepat yang dapat disesuaikan dengan cuplikan.
QuickMagic adalah alat motion capture bertenaga AI yang mempercepat pembuatan animasi. Dengan mengunggah video secara langsung, ia menghilangkan kebutuhan akan kamera atau pakaian motion capture, menghasilkan data animasi secara otomatis. Ia meningkatkan produktivitas hingga 30%.
DryMerge adalah alat otomatisasi alur kerja yang menggunakan pemrosesan bahasa alami untuk menyederhanakan pembuatan dan pengelolaan proses bisnis yang kompleks. Ia terintegrasi dengan aplikasi SaaS yang umum digunakan untuk meningkatkan kolaborasi dan pelaporan. Ia dirancang untuk membantu departemen penjualan, pemasaran, dan dukungan.
Lumiere3D adalah platform berbasis peramban (browser) untuk membuat video sinematik 3D. Ini menggunakan AI untuk merampingkan produksi video, menghilangkan kebutuhan akan perangkat lunak yang kompleks atau keahlian teknis, memungkinkan siapa pun untuk menghasilkan presentasi visual yang menarik perhatian, memaksimalkan promosi produk untuk merek dan pengecer yang menjual secara langsung, melalui katalog fisik, atau untuk penggunaan digital.